Speedy development
with GT Design Studio
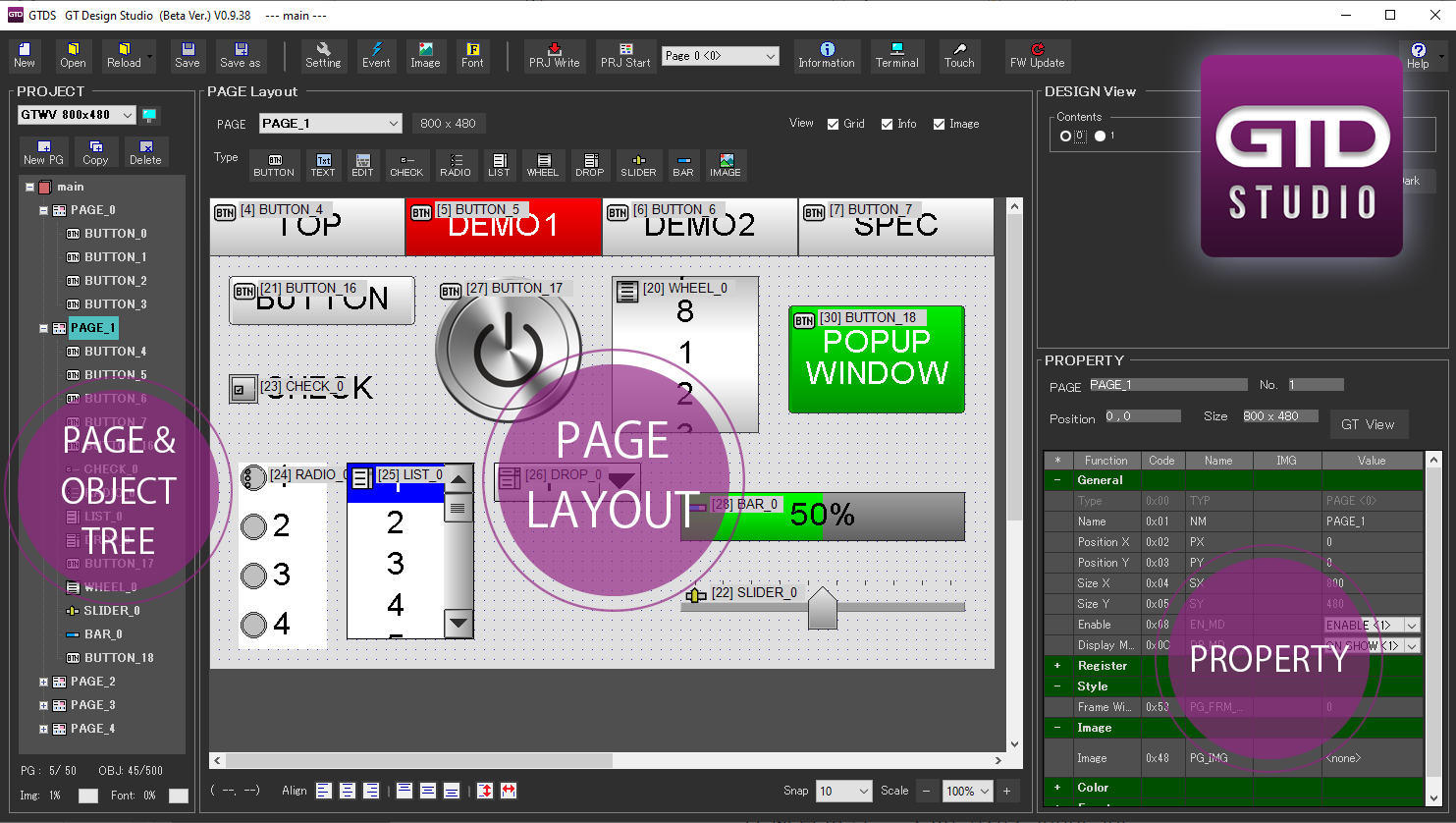
Create operation screens with our GUI design tool

Equipped with objects such as buttons, text, images, and menus.
Easily arrange an operation screen using GT Design Studio.
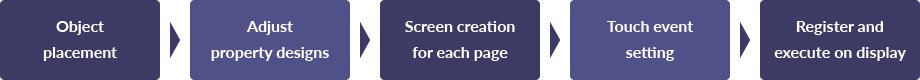
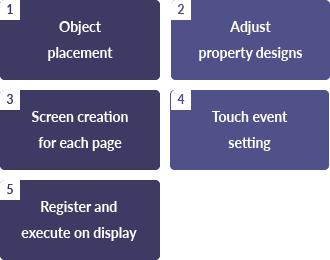
Creation flow



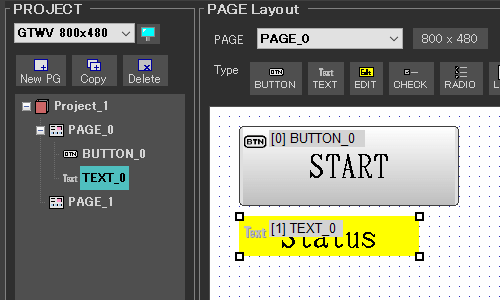
Use drag and drop to arrange objects
Create operation screens by placing buttons, text, and images using drag and drop.
Objects
-

Text
ASCII fonts with sizes up to 32 pixels are standard. Larger characters or PC fonts can also be registered as user fonts and can be up to 16 sizes larger.
Anti-aliased is not supported. Please use images if you wish to display Anti-aliased fonts. -

Button
Users can choose between a 3D or flat button design, change the button color, or insert an image. The entire button can also be replaced with an image.
-

Input box
When users touch the input box on the display, a keyboard or numeric keypad automatically appears. Users can then enter any numbers or letters within the input box.
-

Checkbox
Users can change the check box icon to a desired color or image.
-

Radio button
Users can change the radio button icon to a desired color or image.
-

Wheel
Wheels can be used simply by choosing and entering a selected item. Users can change the text color and background color of the wheels.
-

Drop-down box
Users can see a list of choices using drop-down menus. Text colors, background colors, and styles can be adjusted.
-

List box
List boxes can are a simple way of entering selected items. Users can change the text and background colors.
-

Slider
Users can change the value from the cursor position and reference it from the display. Users can also change the cursor to any desired image.
-

Bar
The width of the bar is automatically adjusted and displayed according to the entered value. The bar's color can be changed, and values can be displayed on the bar.
-

Image
Users can display any transparent GIF/PNG images of their choice.
*Semi-transparent (alpha channel) images are not supported. -

Draw shape
Displays various shapes such as LINE, RECT, CIRCLE, ARC, PIE, TRIANGLE, PENTAGON, HEXAGON, RHOMBUS, PARALLELOGRAM, TRAPEZOID, and ARROW.
-

Analog meter
Displays an analog meter. The needle is displayed at the position of the value according to the minimum value and maximum value.
-

Graph
Displays various graphs such as POLYLINE, BAR STACK, BAR SEPARATE, BAR PERCENTAGE, PIE, DISTRIBUTION_MAP, BLOCK_STACK, and BLOCK_SEPARATE.
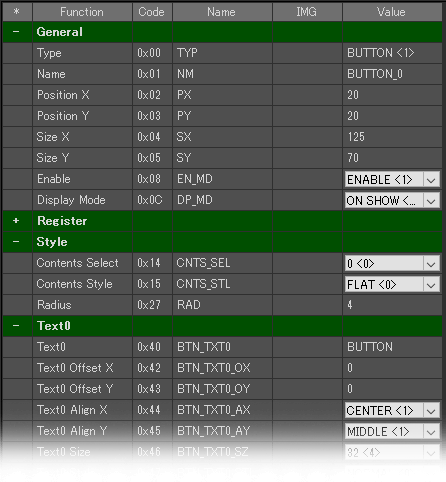
Edit object properties and design
All objects have editable properties. Users can change all aspects of a property, such as position, size, text, and color.


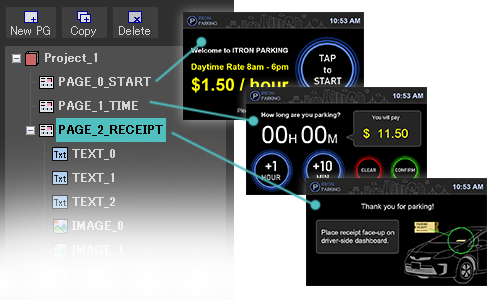
Create operation screens for each page
Operation screens such as the top, main menu, and setting screens are available for each page. Users can also display pop-up pages that cover the display screen. Up to 50 pages can be created.
All screen information is pre-registered
Objects, page layouts, images, and touch event settings are pre-registered in the display's FROM (Internal flash memory). When the display power is turned on, the operation screen is automatically shown without control from the host, and events are executed when touched. There is no need to import the source code into the host microcontroller.

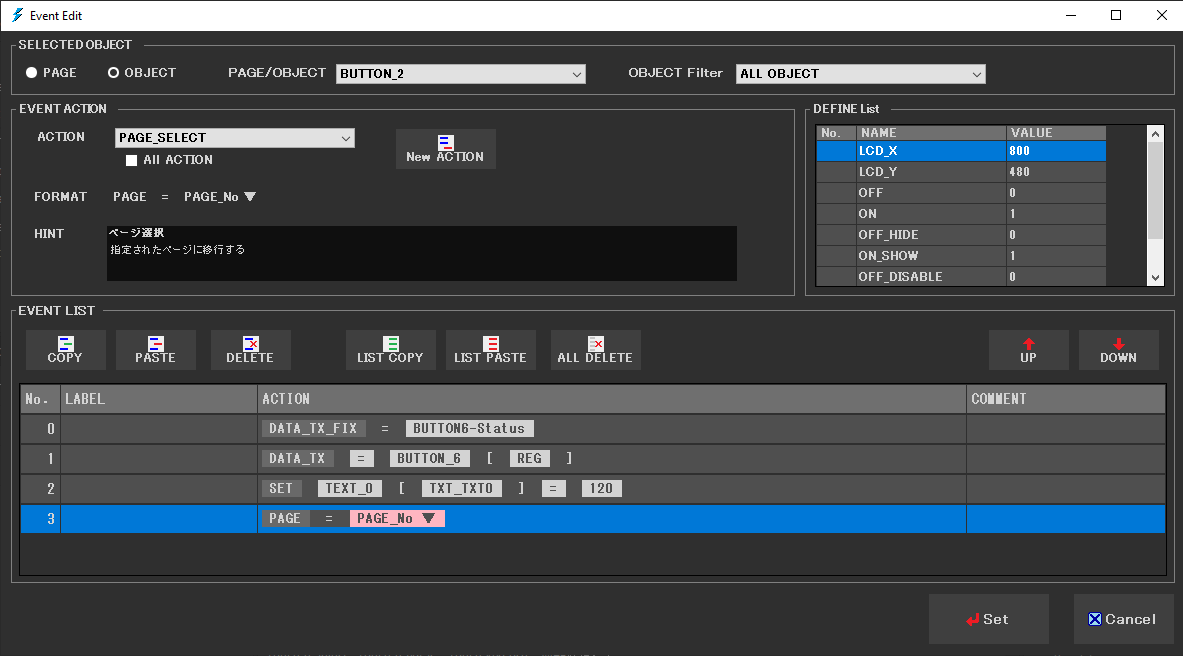
Touch event setting

Users can set events using tools to determine what action to take when an object is touched.

Setting events for objects
Each object can be configured as an action event when touched or if a selection in the list is changed. Users can simply select an action to add it since no programming is required.
Properties can be changed, pages moved, and signals sent to the host
Actions can change the properties of other objects, move pages in the display, and output signals to the host.


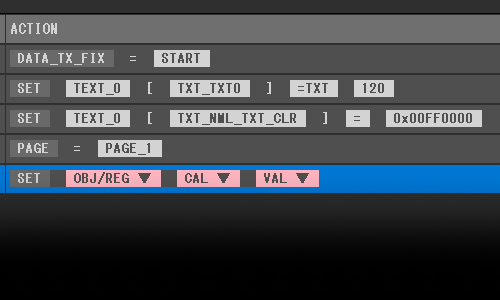
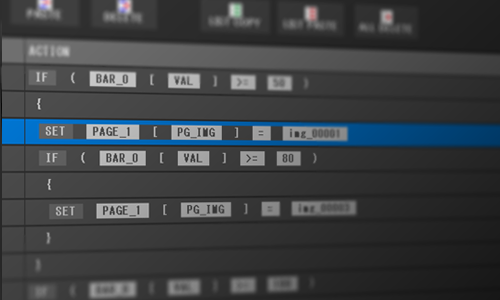
Supports calculations and conditional branching (advanced use)
The display has general-purpose variables and can perform simple calculations. It also supports conditional branching (IF) and label jumping. Having the display perform some of the operations reduces the burden from the host side.
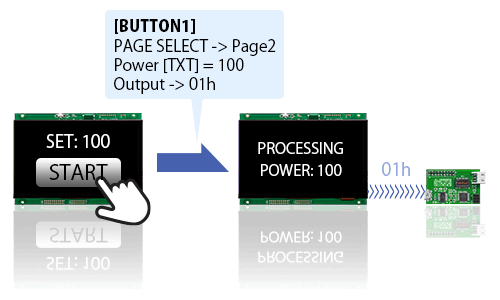
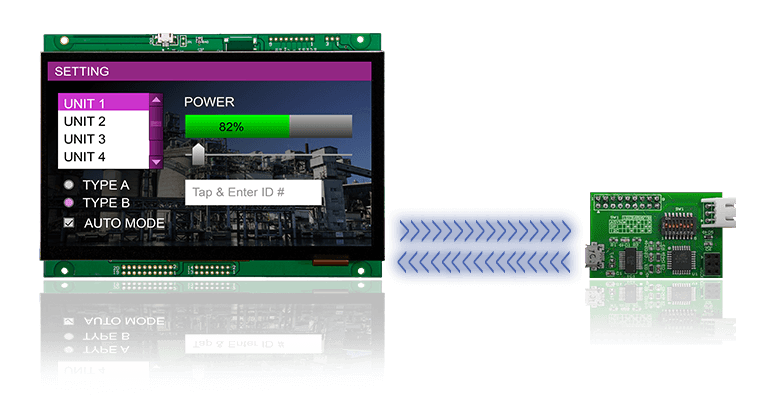
Receive signals from the display

Users can set event actions so that the display side performs much of the display-related processing and outputs only the minimum amount of signals. By doing so, the host microcontroller needs to send only a minimum amount of signals to draw screens, significantly reducing the burden on the microcontroller and allowing it to focus on controlling other devices.

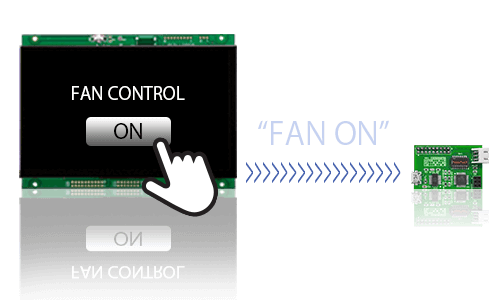
Setting events for objects
By setting up events in advance, hexadecimal values or character strings are automatically produced when an object is touched.
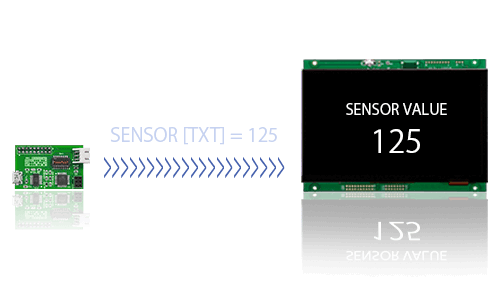
Change object parameters and pages
Users can change object parameters via host commands, change the text, and color, move the displayed screen, and other parameters of the displayed object.

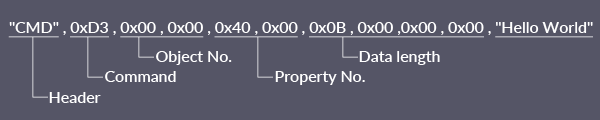
Examples of main commands
When changing the text on the object to "Hello World":


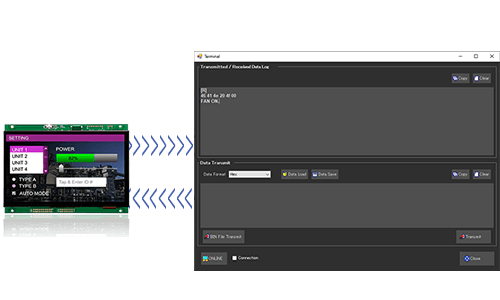
Check input and output signals using terminal function
Users can emulate input/output signals from their PCs using this tool. When an event occurs, users can check the output signal and display activity when any manual signal is input.
Reliable technical support

We provide numerous support documents on our technical support page to expedite development, such as online manuals and sample projects. Our engineers are always available to help with any inquiries if further support is needed.
