TFT Module
[GT-SP Series]
Support
Contents
Support Guide
Featured Guide
-
GT-SP user guide Part 1 (Introduction)
This introductory guide is for first-time developers of our GT-SP touch display (LCD Touch Screen Modules GUI-controlled type).
-
GT-SP user guide Part 2 (How to Use Design Tools)
This section will explain the primary usage of our design tool GT Design Studio by creating an operating screen example using a GT-SP.
-
GT-SP user guide Part 3 (Host Control Edition)
The GT-SP can be connected to most major microcontrollers through a serial I/F. This section describes the basics of controlling the standard 7-inch GT-SP model (GTWV070S3A00P) with the Arduino Nano Every as the host controller.
Touch Adjustment Information
-
Touch Setting Package Data Download
A touch setting package (TSP) data file contains custom touch sensitivity values to improve GT-CP and GT-VP module touch performance in specific environmental conditions.
[Application note | Touch Screen Sensitivity Adjustment Guide] will walk you through the steps to select, and test a touch setting package file and threshold value on a display module. -
Refer to this quick touch setting guide first
Through reading this quick guide, (you can) get a brief understanding of the Touch Sensitivity Adjustment, its process, and its assumed installation condition. These are essentials to use the following documents and tools.
-
Touch Screen Sensitivity Adjustment Guide
This guidance document is intended to help users adjust GT touch screen sensitivity parameters via Touch Setting Package Data and reach proper operation within their environment/enclosure.
Download
Tools
-
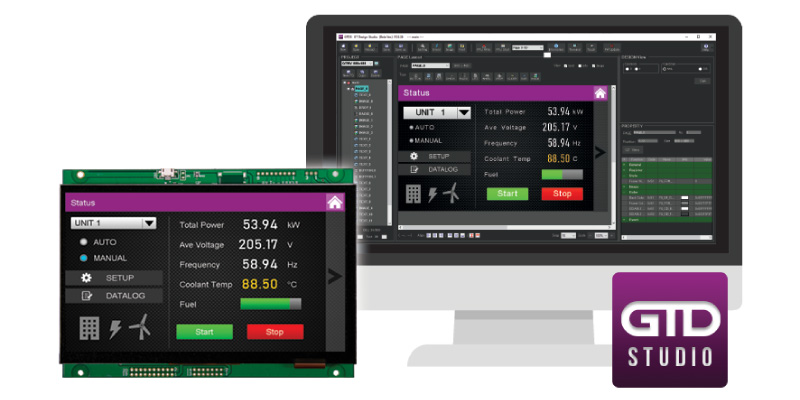
GT Design Studio
GT Design Studio is a convenient and intuitive screen development design tool using simple drag-and-drop commands for GT-SP series. Equipped with objects such as buttons, text, images, and menus. No programming is required. Easily arrange an operation screen using GT Design Studio.
Firmware
-
GT-SP Series Firmware
The latest firmware for your GT-SP touch TFT module. Along with software updates of GT Design Studio, it is important to update the firmware of your GT-SP TFT module to fix device issues and to take advantage of enhancements that are not available in previous versions.
Featured Articles
Tried Using Touch Panel TFT Display GT-SP with Arduino
-
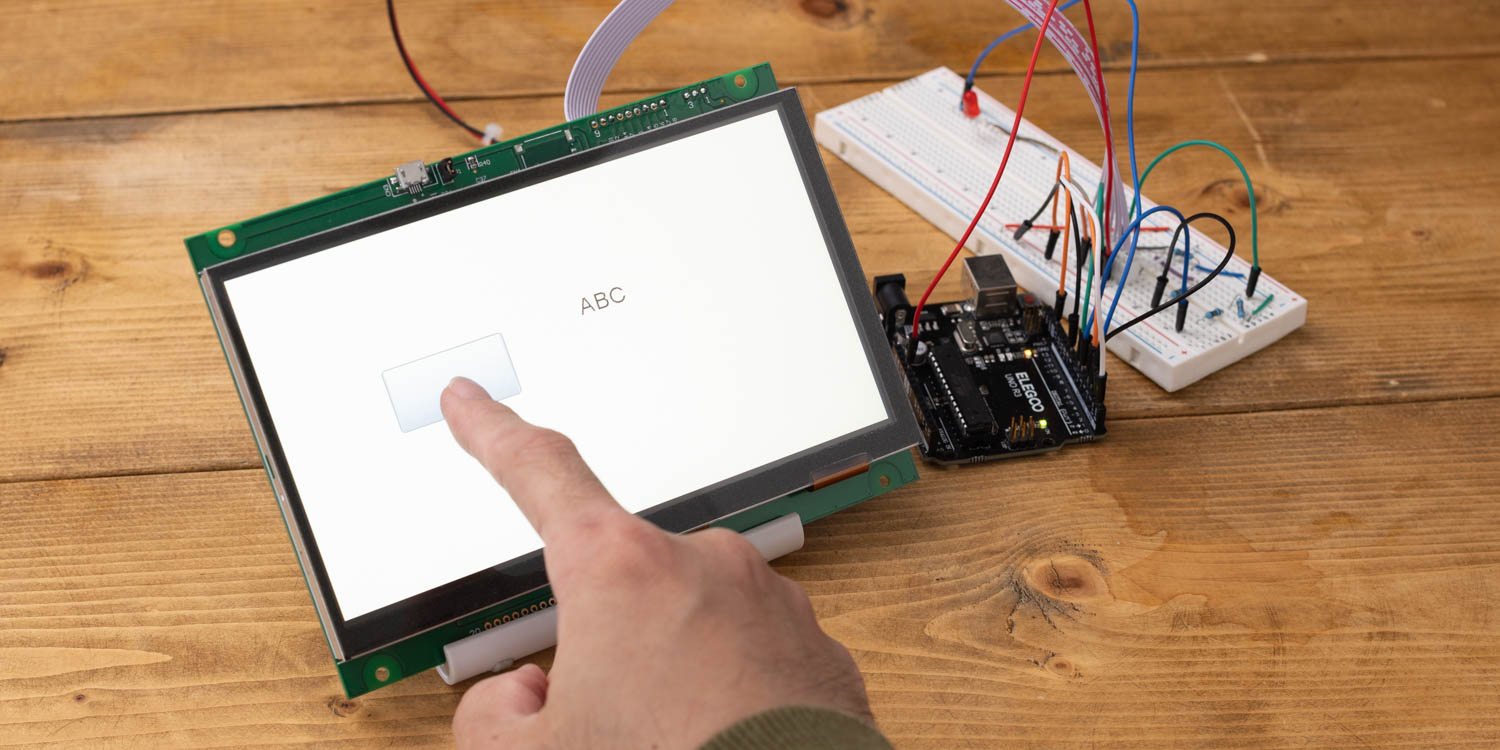
Connecting an Arduino to a touchscreen and displaying text messages
In this article, we will use this touch screen and an Arduino to get to the point where you can touch the screen and see text on the display.
-
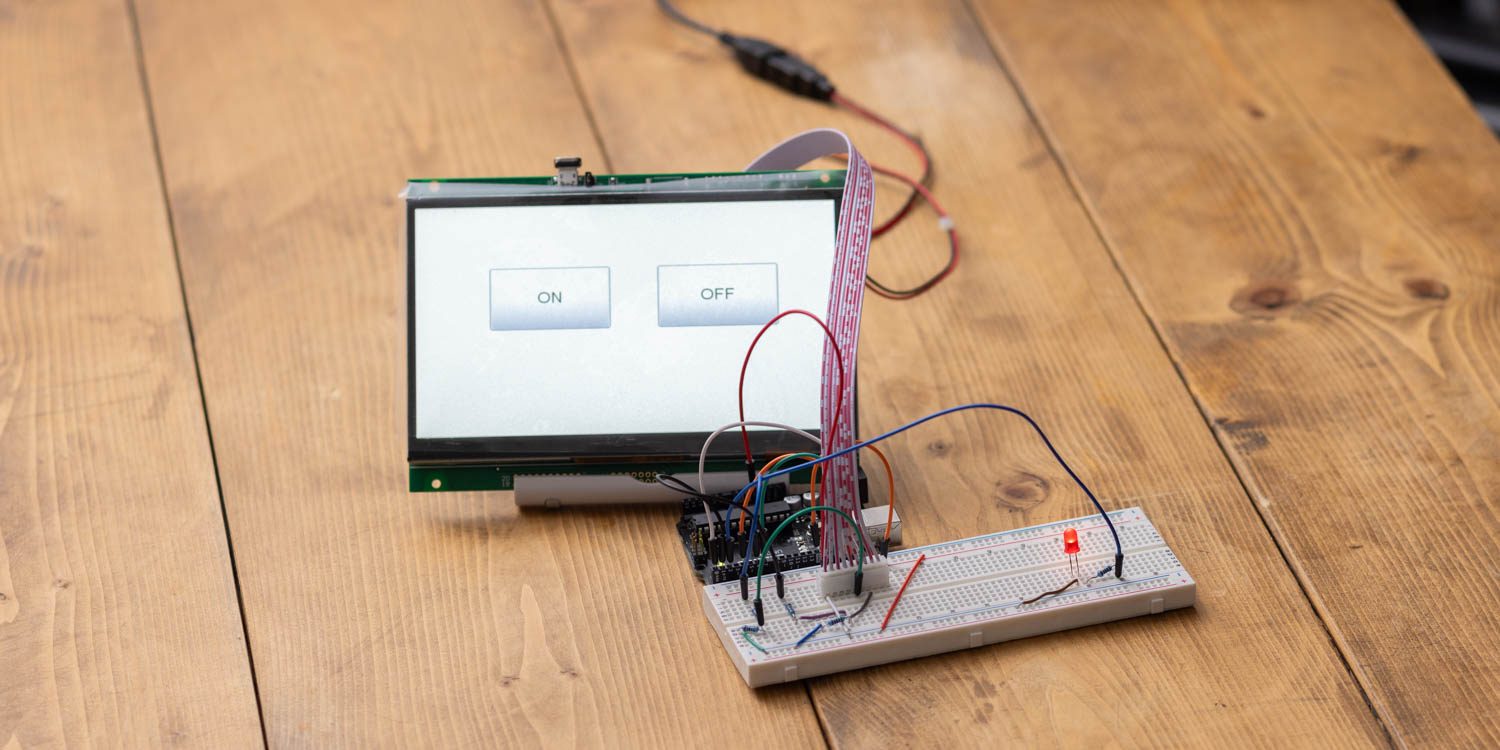
Controlling an LED Connected to Arduino from a Touch Screen
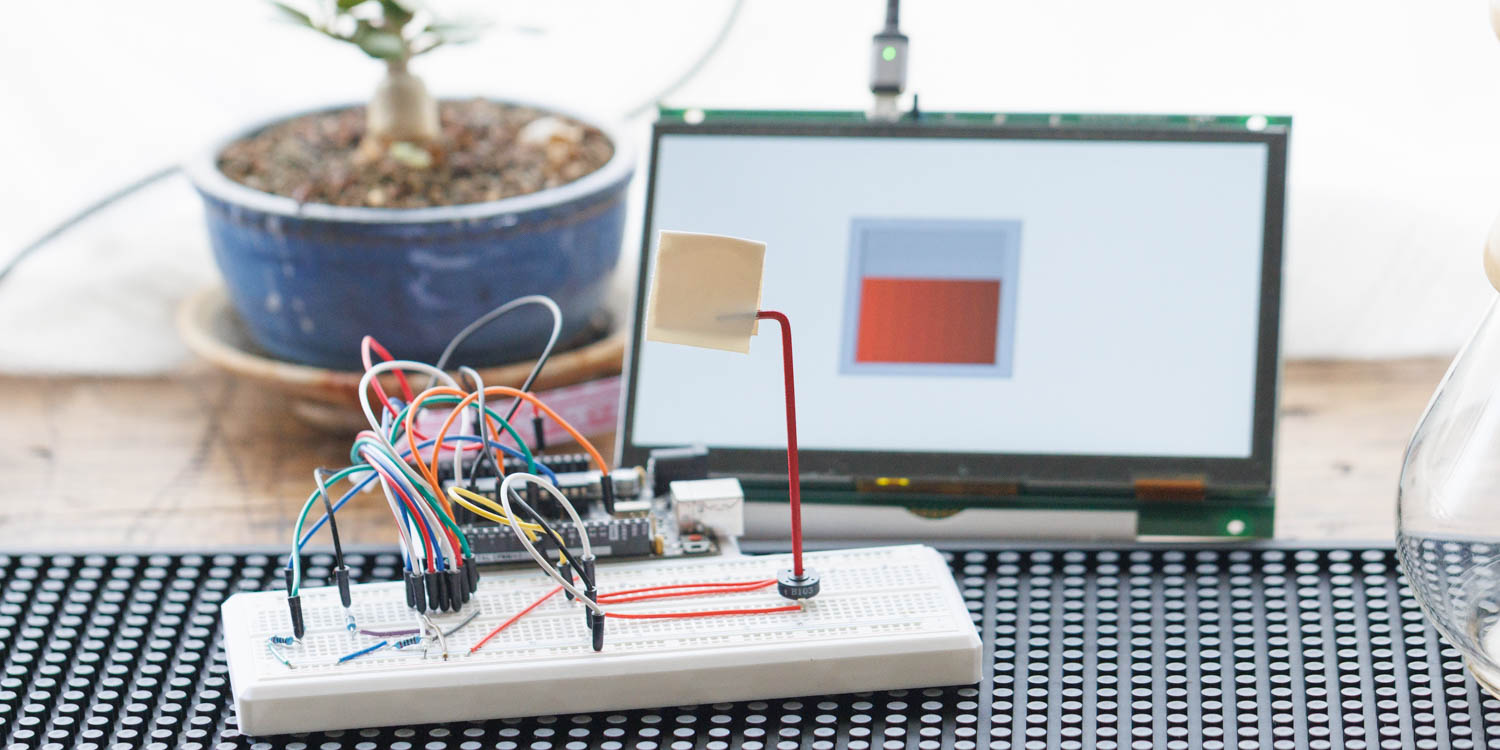
In this article, we will operate an LED connected to Arduino from the touch screen.
-
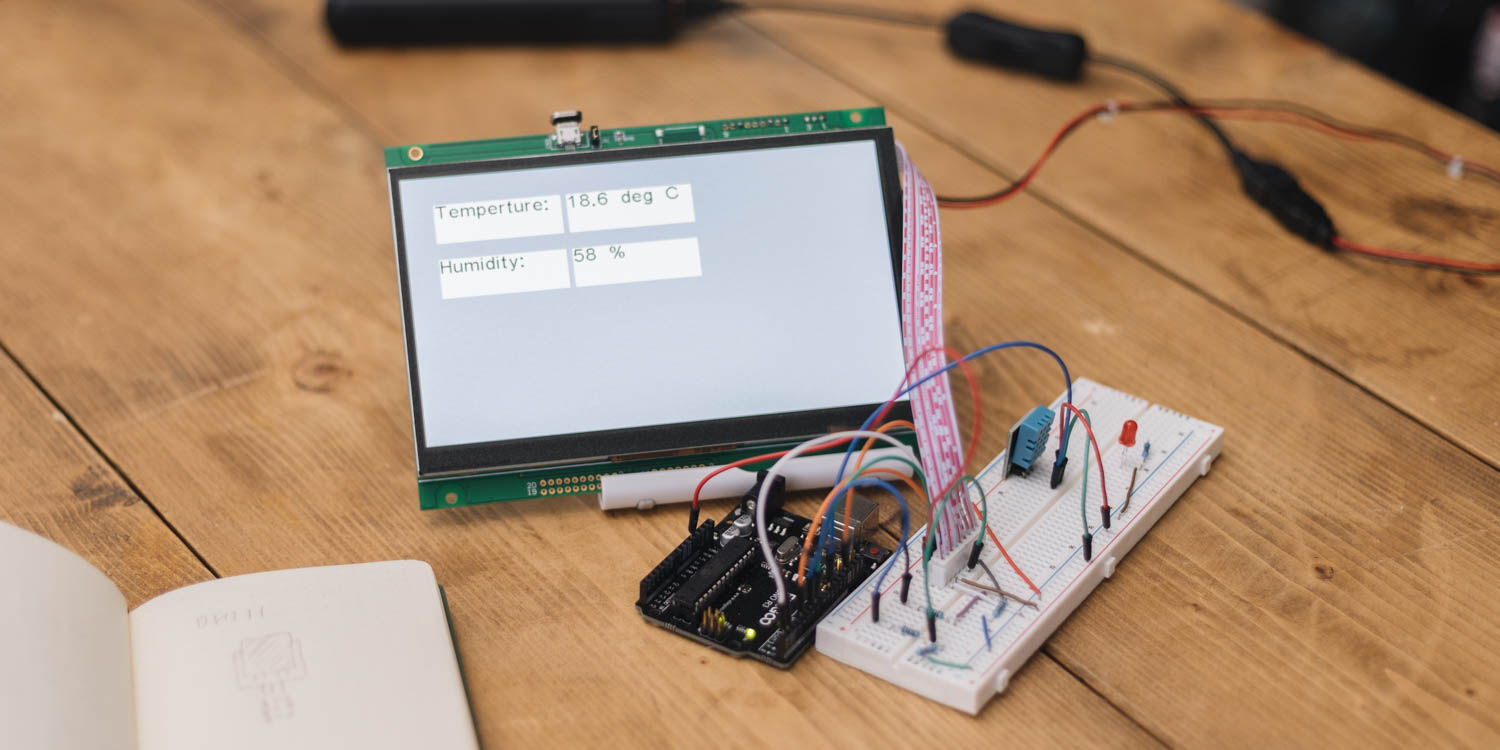
Displaying DHT11 Sensor Module Values on Touch Screen
In this article, we will connect the DHT11 temperature and humidity sensor module to an Arduino, retrieved its data, and displayed the temperature and humidity on the screen.
-
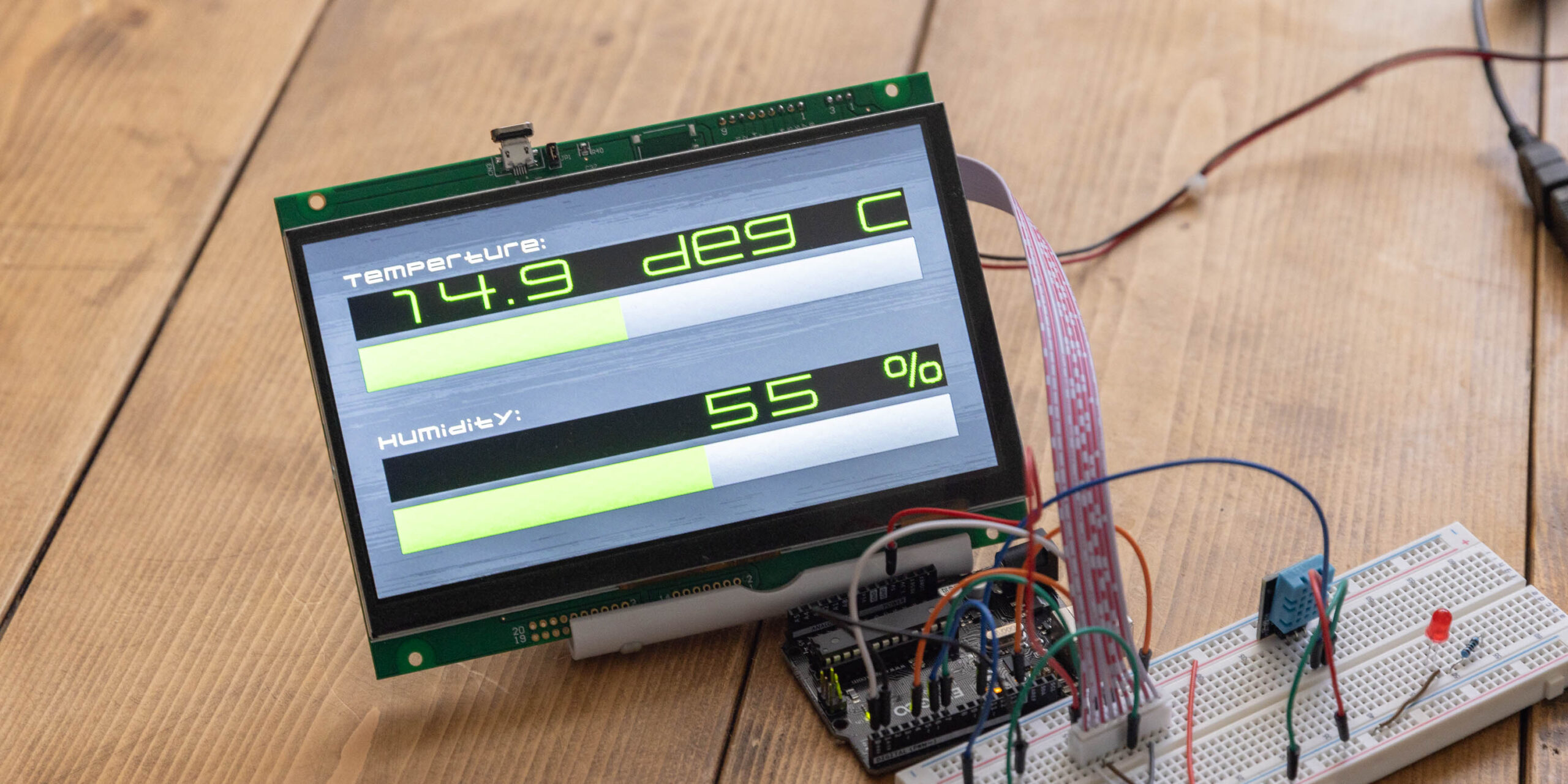
Display values obtained from Arduino in a highly visible design
In this article, we will add decorations such as changing text color and bars.
-
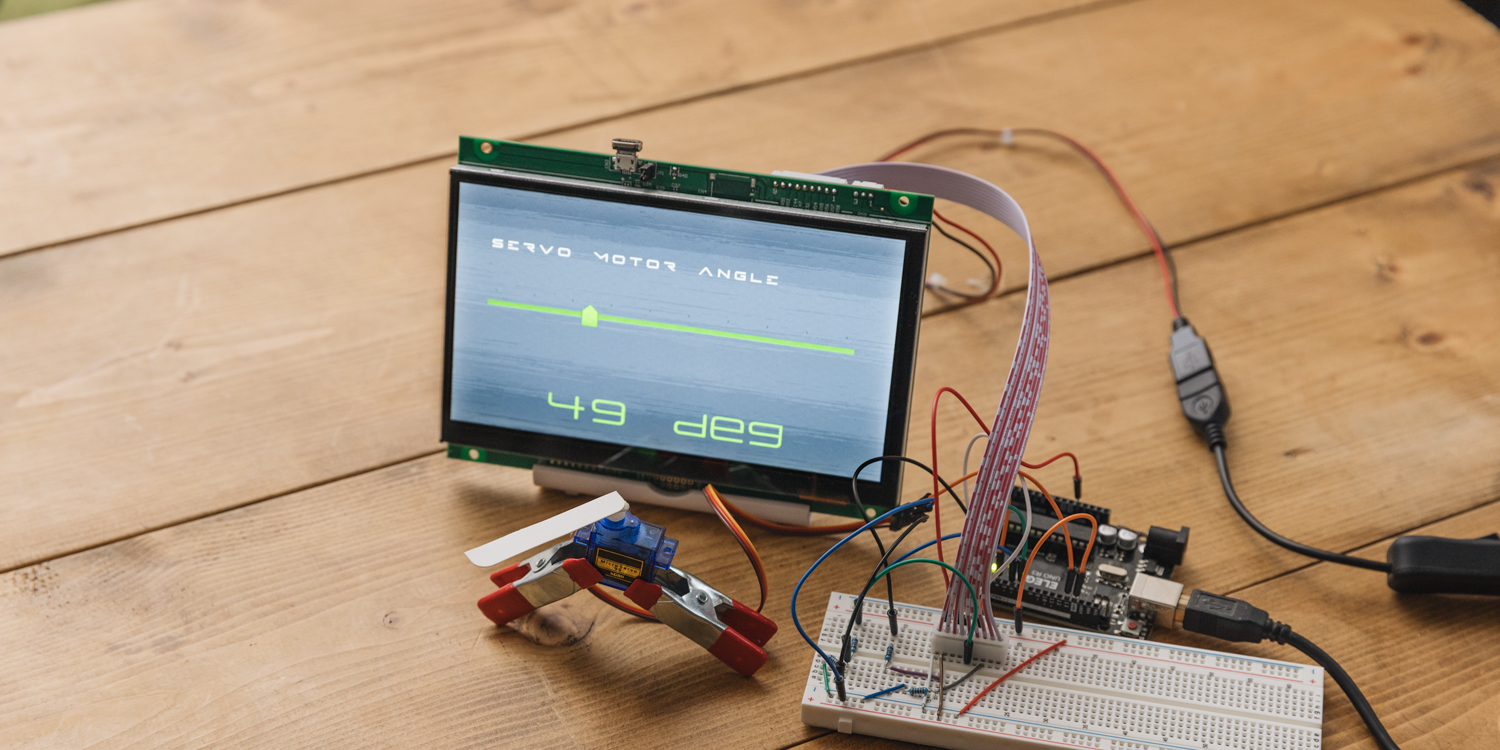
Controlling a Servo Motor Connected to Arduino from a Touch Screen
In this article, we will install a decorated slider and trying to control a servo motor.
-
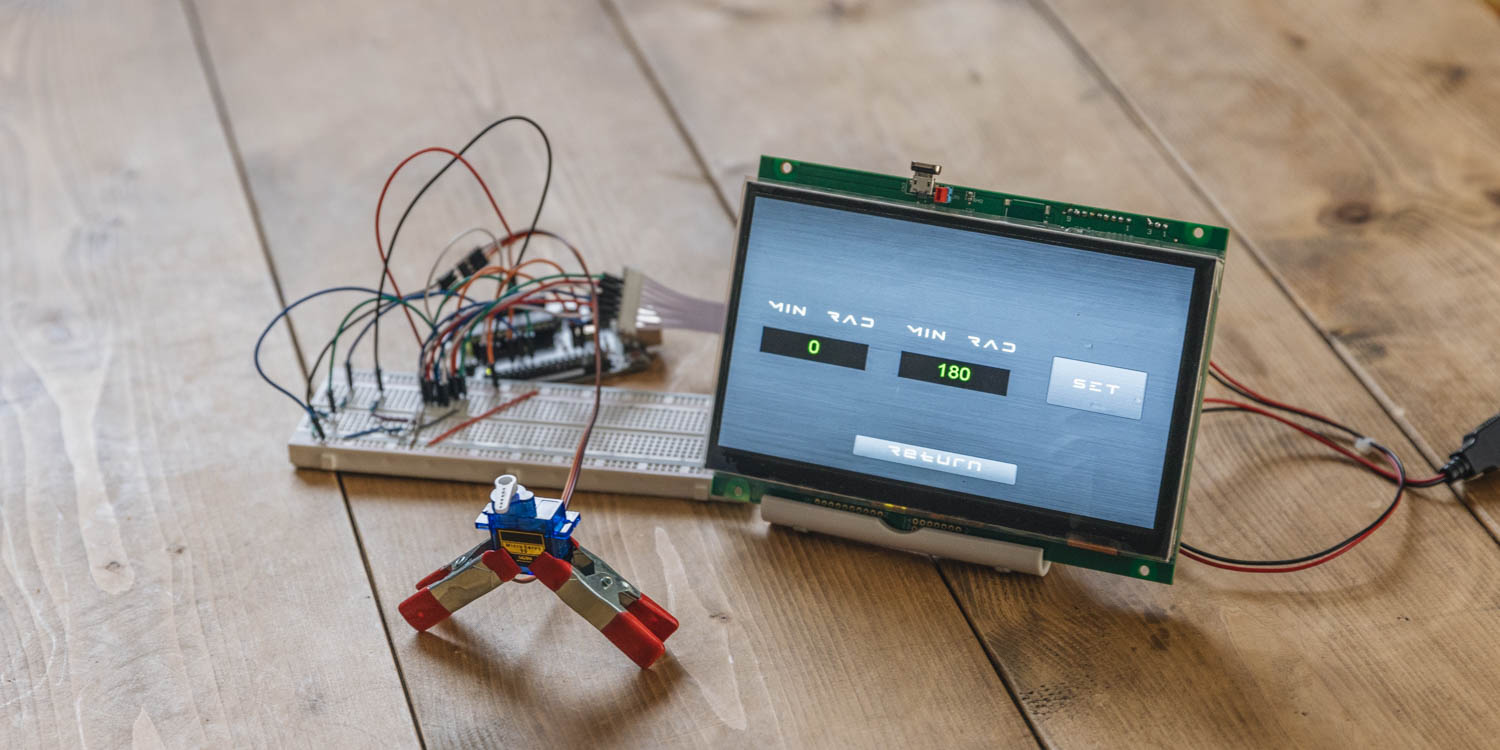
Setting the range of motion for a servo motor connected to an Arduino
In this article, we will fine-tune the slider’s range of motion on the GT-SP using more precise controls over the objects placed on it.
-
Controlling an LED Connected to Arduino Using Form Controls
In this article, we will use form controls such as radio buttons and checkboxes that can be mounted on the GT-SP to control an LED.
-
Embedding Outline Fonts and Using the Draw Shape Tool
In this article, we will use the outline font embedding function and the draw shape tool of GT Design Studio to create a visually superior interface.
-
Controlling the GT-SP Analog Meter Using a Potentiometer
In this article, we will use an Arduino and a potentiometer to control the analog meter on the GT-SP display.
-
Decorating the GT-SP Analog Meter with Basic Operations and Design Examples
In this article, we will explore how to customize the analog meter on the GT-SP display using only property settings, without using background images.
-
Analog Meter Background Image Settings and Display Switching
In this article, we will expand on the previous customization of the analog meter by implementing a system that changes the background image when the meter value reaches a specific range.
-
How to Displaying Data Using GT-SP Graph
In this article, we will explain how to configure graphs and input data using GT Design Studio.
-
How to Display Data Using GT-SP Graph – Part 2
In this article, we will use the Graph tool in GT Design Studio to create bar graphs and explore how to visually present data in a clear and intuitive way.
-
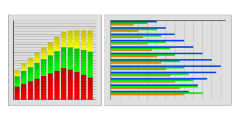
How to Display Data Using GT-SP Graph – Part 3
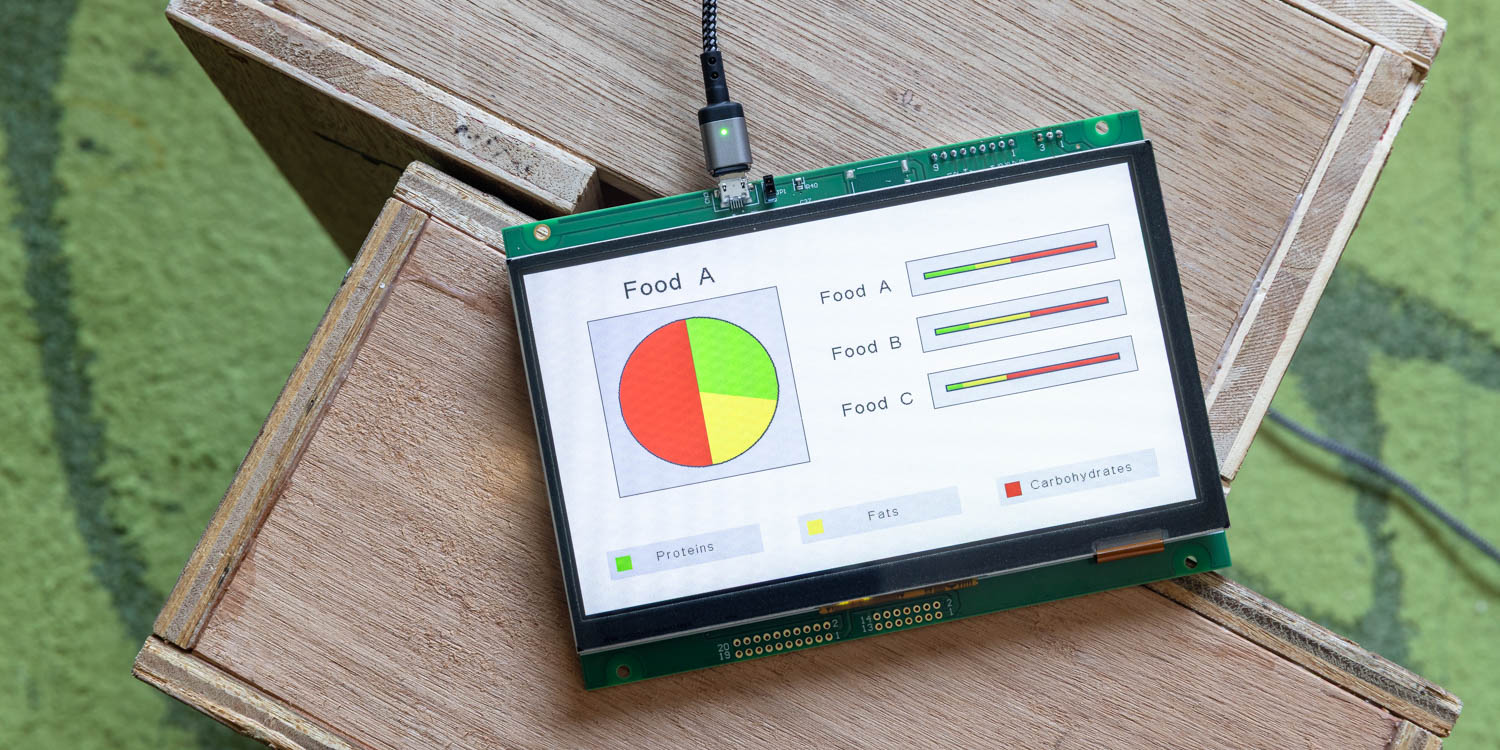
In this article, we will introduce how to use the Graph tool in GT Design Studio to create pie charts and 100% stacked bar graphs, presenting data in a clear and visual manner.
-
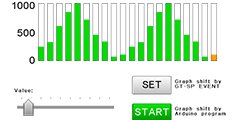
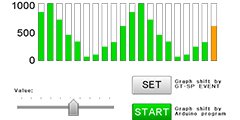
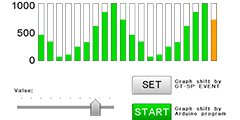
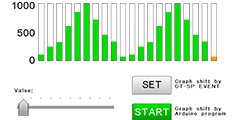
How to Display Data Using GT-SP Graph – Part 4
In this article, we will use a potentiometer (variable resistor) to change the graph displayed on the GT-SP screen in real-time.
-
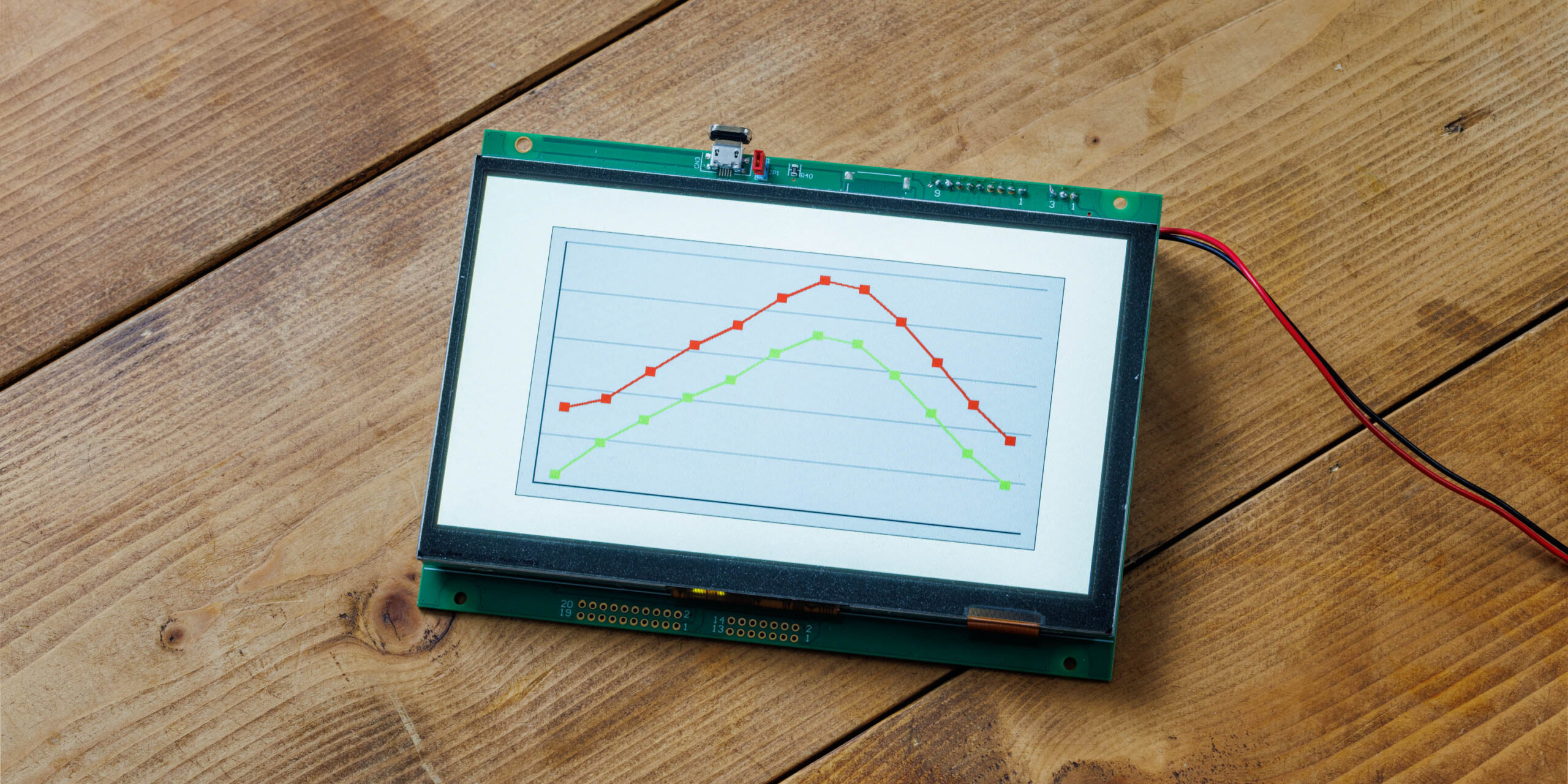
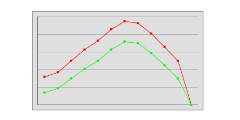
Displaying Real-Time Graphs from Temperature Sensor Data
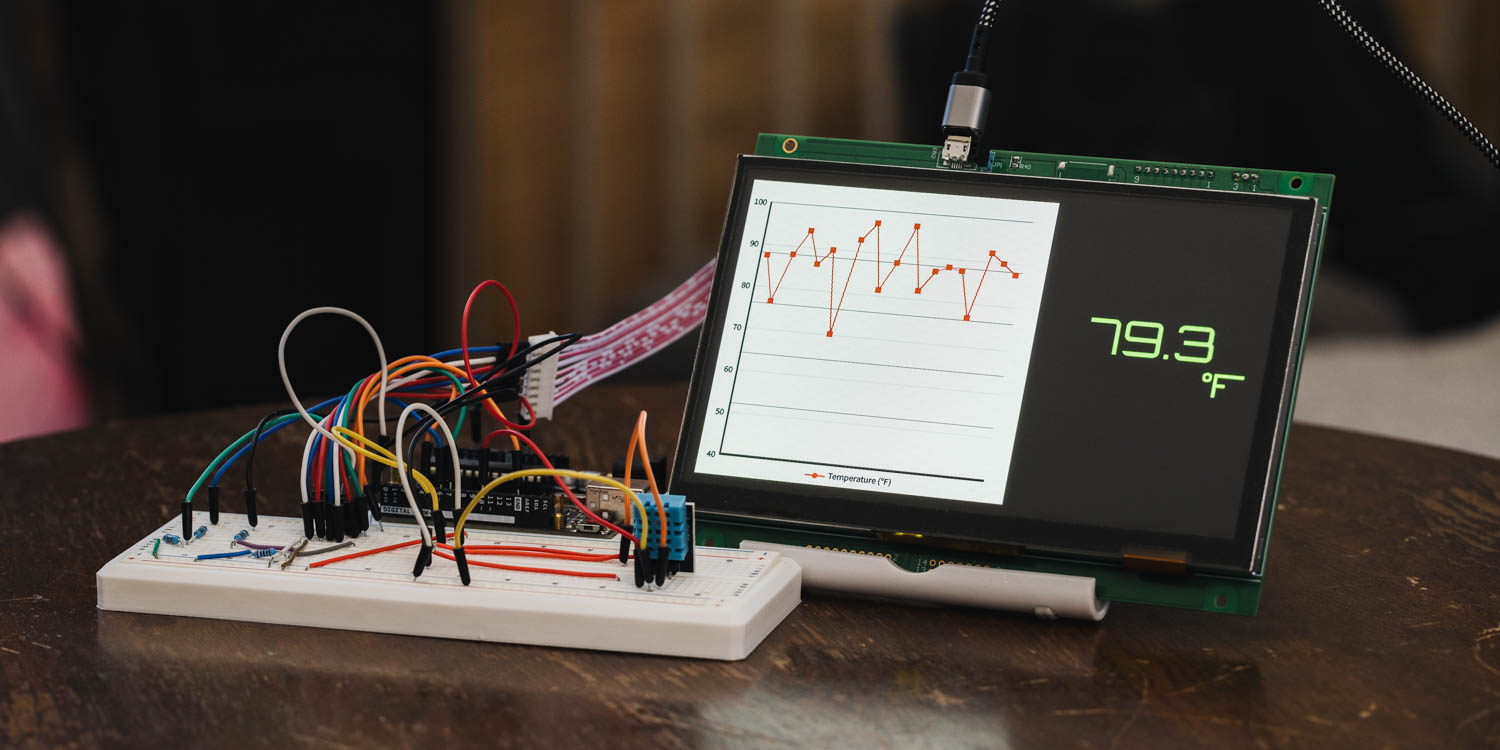
In this article, we will read temperature values from a DHT11 sensor at fixed intervals and plot them sequentially on a line graph using the GT-SP display.
-
Setting Processing According to the Touch State in the Button Object
In this article, we will challenge complex touch actions that switch operation based on the time and state of the operation, not just when the button is pressed and released.
-
Efficiently Design Screens Utilizing the Object Reuse Function in GT Design Studio
In this article, we will explain how to efficiently create a navigation menu utilizing the “Object Reuse” function of GT Design Studio.
Sample Projects / Programs
Basic
-
Sample for User Guide Part 3
This is the sample and Arduino program used in User Guide Part 3. The host receives signals from GT-SP and sends a "property change command" to change the object's text.
-
Objects Sample
This sample shows all objects of GT Design Studio. GT-SP outputs serial signals when touching the "Submit" buttons.
-
Toggle Switch
This sample detects a toggle switch by check box or button using event.
-
Line (Tentative)
This sample shows how to draw lines using image objects. (We are considering adding a line object function)
-
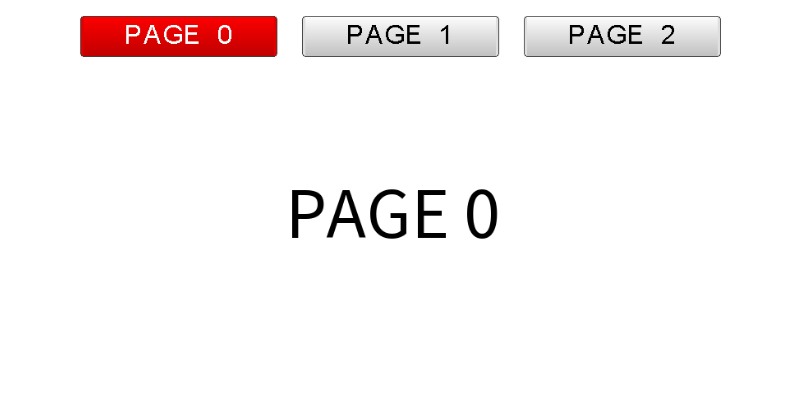
Tab Link
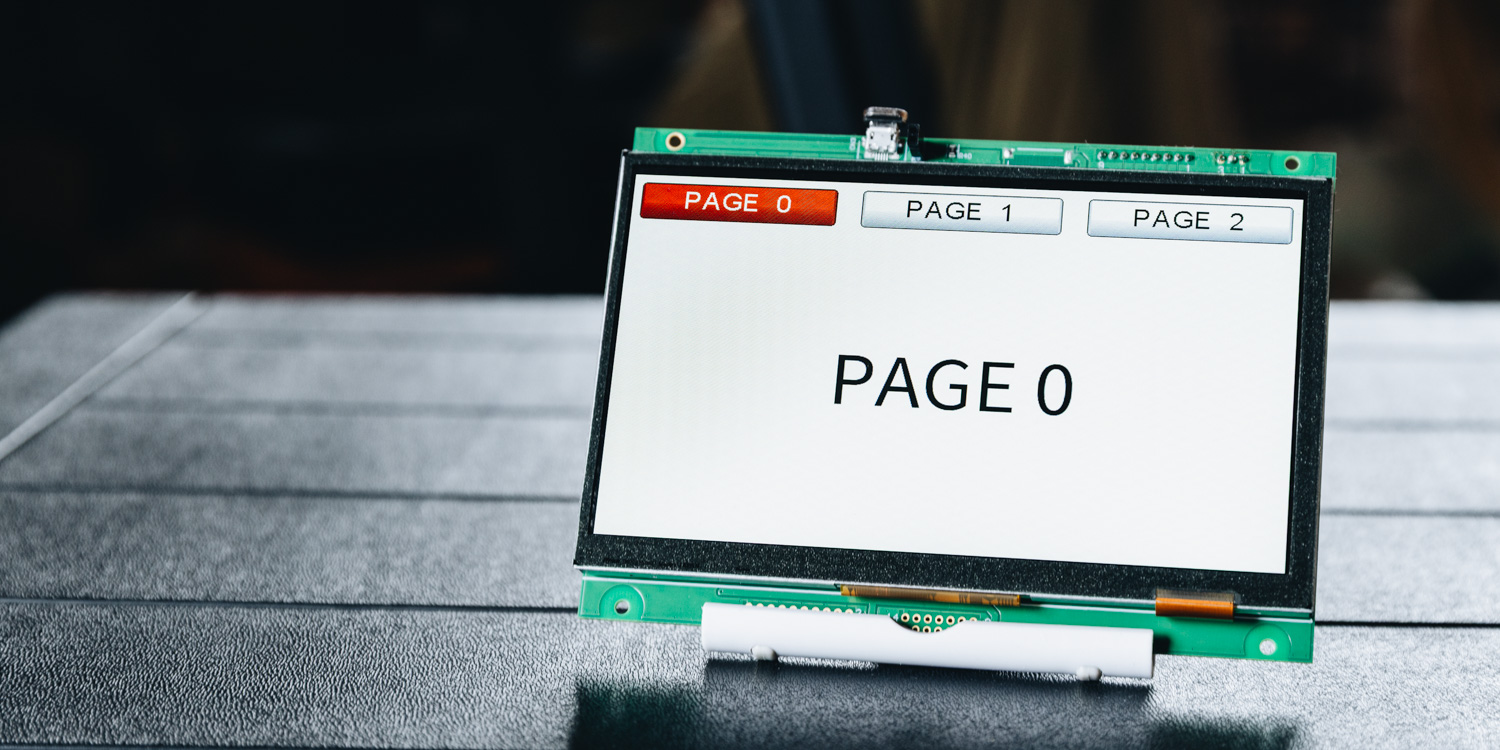
This sample realizes moving pages like tab buttons. The same button objects are used on all pages to save a limited number of objects.
-
Drop-down List Link
This sample shows how to move to the selected page by a drop-down list.
Advanced
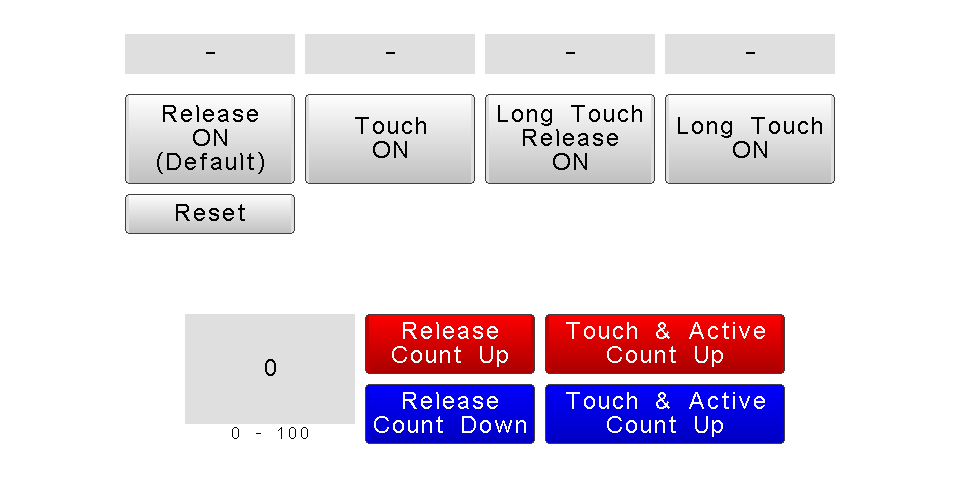
-
Increment
This sample increases/decreases the value using the "Value property" of an object without host control.
GT-SP outputs value or ASCII code when touching the "Submit" buttons. -
Bar Graph
This sample project and Arduino program realize moving bar graphs as time proceeds. A host keeps sending values to all bar graphs.
-
Animation
This sample project and Arduino program show how to realize animation. A host keeps sending image reference addresses to image objects frequently to change the animation frame.
We do not recommend showing animation at any time because the screen refresh is stopped during processing GT-SP event actions.
Demonstration
-
Standard Demonstration
This is a standard demonstration sample.
-
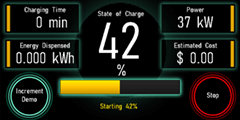
EV Charging Station
This sample is a demonstration of an EV Charging Station. For demonstration, the values are updated by events of GT-SP. Normally, the values should be updated from the host.
For articles "Tried Using Touch Panel TFT Display GT-SP with Arduino"
-
Connecting an Arduino to a touchscreen and displaying text messages
-
Connecting an Arduino to a touchscreen and displaying text messages
-
Displaying DHT11 Sensor Module Values on Touch Screen
-
Display values obtained from Arduino in a highly visible design
-
Controlling a Servo Motor Connected to Arduino from a Touch Screen
-
Setting the range of motion for a servo motor connected to an Arduino
-
Controlling an LED Connected to Arduino Using Form Controls
-
Embedding Outline Fonts and Using the Draw Shape Tool
-
Controlling the GT-SP Analog Meter Using a Potentiometer
-
Decorating the GT-SP Analog Meter with Basic Operations and Design Examples
-
Analog Meter Background Image Settings and Display Switching
-
How to Display Data Using GT-SP Graph – Part 1
-
How to Display Data Using GT-SP Graph – Part 2
-
How to Display Data Using GT-SP Graph – Part 3
-
How to Display Data Using GT-SP Graph – Part 4
-
Displaying Real-Time Graphs from Temperature Sensor Data
-
Setting Processing According to the Touch State in the Button Object
-
Efficiently Design Screens Utilizing the Object Reuse Function in GT Design Studio